
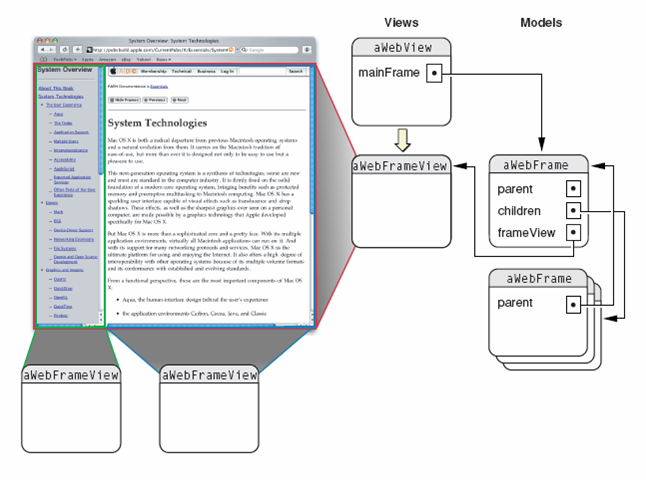
nWebView 是webkit最核心的一个view,WebView管理WebFrameView和WebFrame之间的交互,一个WebView对象绑定一个window,并且要求MainFrame加载url,一个WebPage对应一个Window. WebView n它对应的是根window。 n它负责处理外部所有消息,并转发给相关模块。 n它负责mainFrame和历史记录的管理工作。 n¨ WebFrame nFrame的管理者 n负责资源加载和反馈处理 ¨临时数据资源(provisional data source)和确认数据资源(Committed Data Sources) ¨WebKit提交请求是异步响应的。在发送请求到收到数据的过程,Webkit会创建一个临时数据资源(provisional data source),这个资源并不知道是否能正确接收数据,所以是临时的。当这个临时数据资源变成有效时,WebFrame才会有真正的数据资源。开始WebFrame并没有数据资源(data source),只有一个空白页显示。 ¨WebFrame收到第一个字节数据,Data Source就变确认数据资源(Committed Data Sources) ¨了。如果临时数据资源(provisional data source)有错误,就不会变成确认数据资源(Committed Data Sources)。 ¨当数据资源变成确认的(committed)状态,WebFrame将创建相应的document representation 和document view 。
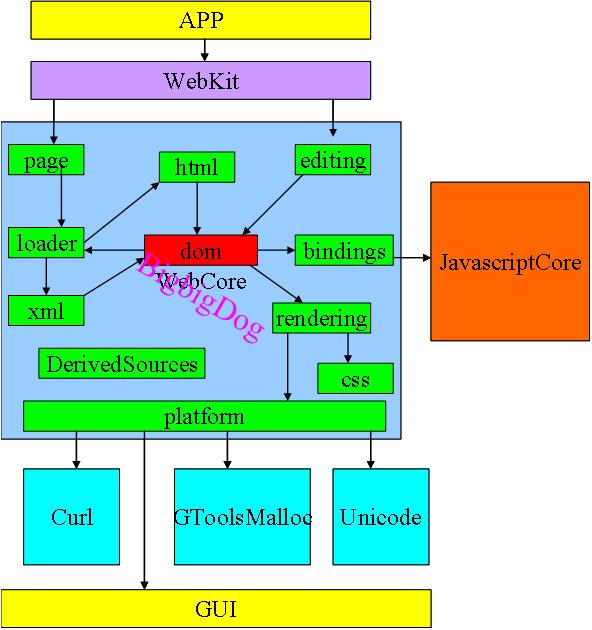
浏览器的分层结构


n WebKit上层组织应用
n WebCore
¨ Page与外框相关的内容(Frame,Page,History,Focus,Window)
¨ Loader加载资源及Cache
¨ HTML-DOM HTML内容及解析
¨ DOM- DOM CORE内容
¨ XML- XML内容及解析
¨ Render-排版功能
¨ CSS-DOM CSS内容
¨ Binding-DOM与JavascriptCore绑定的功能
¨ Editing-所有与编辑相关的功能
n JavascriptCore-javascript引擎
¨ API-基本javascript功能
¨ Binding与其它功能绑定的功能,如:DOM,C,JNI
¨ DerviedSource自动产生的代码
¨ ForwordHeads头文件,无实际意义
¨ PCRE-Perl-Compatible Regular Expressions (正则表达式函数库(Perl 兼容))
¨ KJS-Javascript Kernel
¨ WTF-KDE的C++模板库
n Unicode-qt unicode 库
n GToolsMalloc-Google TCMalloc库
n CURL-url 客户端传输库
n PlatForm- 与平台相关的功能,如图形图像,字体,Unicode, IO,输入法等.

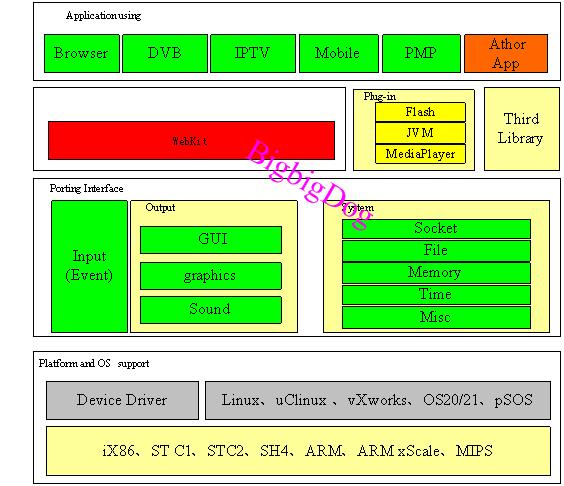
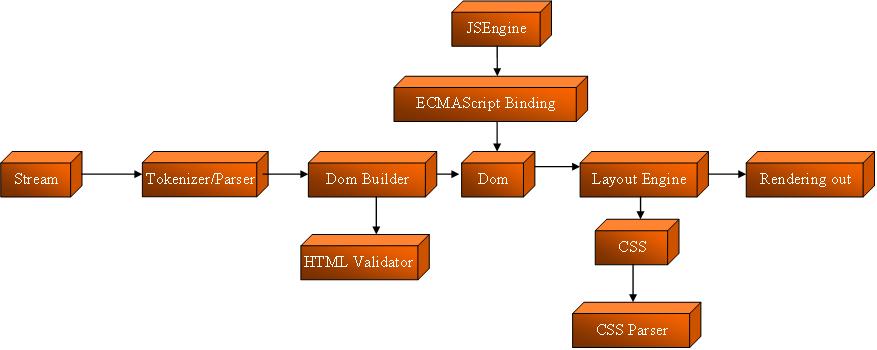
现代浏览器体系结构
n 浏览器系统结构图分为四层
n第一层为业务应用层,用户可在 webkit基础上构建各种应用。
n第二层为插件及第三方库。
n第三层为 webkit平台Porting所需的接口层。
n最底层为平台和操作系统支持层,提供 webkit平台所需的软硬件资源。